Web design is not as easy as picking some things that look nice together and calling it a website. Special attention has to be paid not just to the look and feel of the website, but to how the visitor interacts with the site as well. In this article, we outline 7 important points of effective web design.
1) Engage the visitor immediately
A web design or redesign isn’t just about smacking a pretty face onto some content. In most cases, a user would rather an ugly website that they can easily figure out than a beautiful one that is impossible to navigate. An effective web design looks good, but more importantly engages the user from the front page, ideally providing them with what they came for without them having to do any more work.
2) Simple Navigation
Part of providing the user with what they’re looking for is simple navigation. You might have a lot of information you want to make available to your customers, but chances are that for any given customer, 90% of it is not of interest. Simple navigation that gives visitors just a couple of options makes a website much more effective.

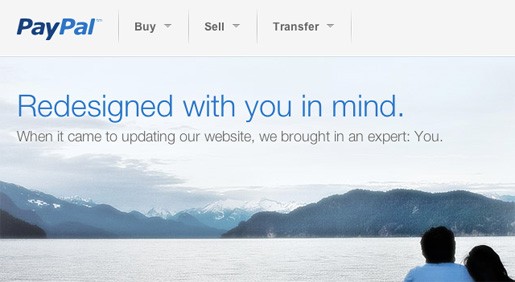
A great example of this is the PayPal redesign, which retains all of the information it used to have, but categorizes it between three distinct “Action” links: Buy, Sell, and Transfer. Once users click on the one that applies to them, the appropriate information is available.
3) Clean design – let content speak for itself
Helping customers find what they want quickly and easily also depends a lot on their eye easily moving around your page, and being guided to the correct elements. Clean design means designing the content, not designing everything behind, around, and underneath it. A good test of a well-designed site is to picture removing all the content. Does it look more or less like a blank page? Then it’s probably a good start. The visitor should have no choice but to look at the content, and the layout of the content should draw the eye to the most important parts of the page.
4) Empty Space – Pleasant Reading Experience
Many people, in an effort to provide as much information as possible, see empty space on a website as an opportunity to cram in more information. Turns out, empty space is vital to good design. Just like reading a book with no margins would be a bad experience, websites needs whitespace, margins, and columns to guide the eye and let the important content stand out on its own.
If your site has a lot of text, making it small and tightly packed to reduce the amount of scrolling may seem like a good idea, but it actually just makes the text look all the more daunting. Space out large blocks of text with large line-heights, large fonts, and high-contrast colors (light-gray on white may look nice, but it’s just not readable!)
5) Graphics
Hand in hand with well-spaced text comes well-placed graphics. They make the layout of text more interesting to the eye, illustrate concepts you may have a hard time conveying in text, add a splash of color to your site, and overall make it a more pleasant experience to which visitors will return.
6) Compatibility
This one is simple: make sure your site can be seen on as many browsers as possible, including mobile browsers. For every browser in which your website doesn’t work correctly, you lose out on visitors.
7) Search engine friendly
Finally, but most importantly, your site should be built with attention to being search engine friendly. Search Engine Optimization experts have all sorts of tips and tricks up their sleeves, but no tip is more important or easier than to simply have clean code and well written content, giving attention to keywords. If your site takes advantage of a full redesign to get keywords and rewritten content in everywhere it can, Google and friends will treat it all the better in the search rankings.